There are Hacking Languages are
- Python :-
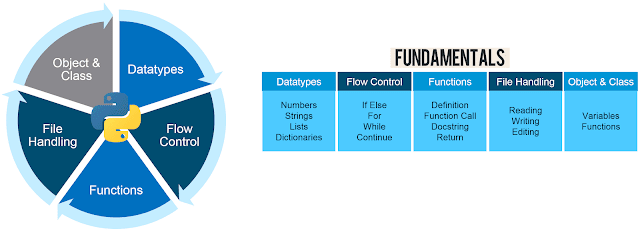
Python is a good language to start off with because it's cleanly designed well documented and relatively kind to beginners. Despite being a good first language it is not just a toy it is very powerful and flexible and well-suited for large projects.

Python is an interpreted, object-oriented, high-level programming language with dynamic semantics. Its high-level built in data structures, combined with dynamic typing and dynamic binding, make it very attractive for Rapid Application Development, as well as for use as a scripting or glue language to connect existing components together.

Python's simple, easy to learn syntax emphasizes readability and therefore reduces the cost of program maintenance. Python supports modules and packages, which encourages program molecularity and code reuse.

The Python interpreter and the extensive standard library are available in source or binary form without charge for all major platforms, and can be freely distributed.
This is a comprehensive guide on how to get started in Python, why you should learn it and how you can learn it. However, if you knowledge of other programming languages and want to quickly get started with Python.



To run Java, an abstract machine called Java Virtual Machine (JVM) is used. The JVM executes the Java bytecode. Then, the CPU executes the JVM. Since all JVMs works exactly the same, the same code works on other operating systems as well, making Java platform-independent.

2. JAVA :-

Java is alternative language but it's value as a first programming language has been questioned. If you get serious programming you will have to learn.

Java was built with the philosophy of "write once, run anywhere" (WORA). The Java code (pure Java code and libraries) you write on one platform (operating system) will run on other platforms with no modification.

To run Java, an abstract machine called Java Virtual Machine (JVM) is used. The JVM executes the Java bytecode. Then, the CPU executes the JVM. Since all JVMs works exactly the same, the same code works on other operating systems as well, making Java platform-independent.

There are different styles of programming. Object-oriented approach is one of the popular programming styles. In object-oriented programming, a complex problem is divided into smaller sets by creating objects. This makes your code reusable, has design benefits, and makes code easier to maintain.


- provides secure platform for developing and running applications
- automatic memory management, reduces memory corruption and vulnerabilities


Many programming languages including Java, Python, and C++ has object-oriented features. If you are serious about programming, you should definitely learn object-oriented style of programming.
The earlier versions of Java were criticized for being slow. However, things are completely different now. The new JVMs are significantly faster. And, the CPU that executes JVM are also getting more and more powerful.

Now, Java is one of the fastest programming languages. Well optimized Java code is nearly as fast as lower level languages like C/C++, and much faster than Python, PHP etc.
The Java platform provides various features for security of Java applications. Some of the high-level features that Java handles are:
- provides secure communication by protecting the integrity and privacy of data transmitted
3. HTML {Hyper Text Markup Language}




- provides secure platform for developing and running applications
- automatic memory management, reduces memory corruption and vulnerabilities

Many programming languages including Java, Python, and C++ has object-oriented features. If you are serious about programming, you should definitely learn object-oriented style of programming.
The earlier versions of Java were criticized for being slow. However, things are completely different now. The new JVMs are significantly faster. And, the CPU that executes JVM are also getting more and more powerful.

Now, Java is one of the fastest programming languages. Well optimized Java code is nearly as fast as lower level languages like C/C++, and much faster than Python, PHP etc.
The Java platform provides various features for security of Java applications. Some of the high-level features that Java handles are:
- provides secure communication by protecting the integrity and privacy of data transmitted
3. HTML {Hyper Text Markup Language}
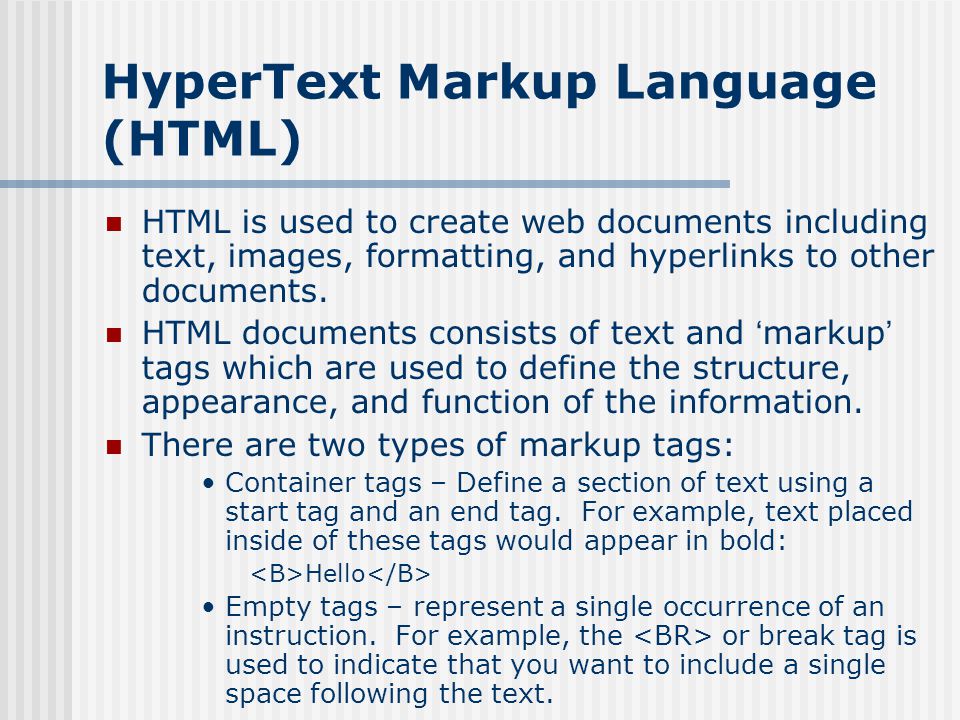
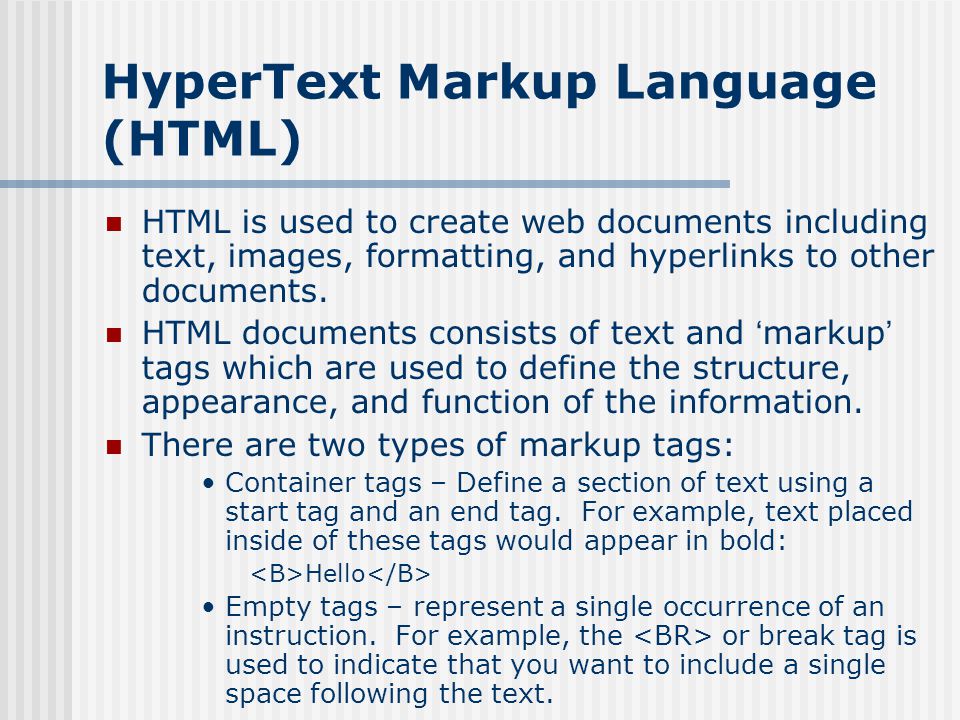
HTML stands for Hyper Text Markup Language and while it is listed first in this list, it is not a programming language. It is used to markup text in a way the browser will know how to display information and so since every website is built using HTML, it is an essential language for all hackers and practically the first one you should learn.

Hyper Text: HyperText simply means "Text within Text." A text has a link within it, is a hypertext. Whenever you click on a link which brings you to a new webpage, you have clicked on a hypertext. HyperText is a way to link two or more web pages (HTML documents) with each other.
Markup language: A markup language is a computer language that is used to apply layout and formatting conventions to a text document. Markup language makes text more interactive and dynamic. It can turn text into images, tables, links, etc.
Web Page: A web page is a document which is commonly written in HTML and translated by a web browser. A web page can be identified by entering an URL. A Web page can be of the static or dynamic type. With the help of HTML only, we can create static web pages.
Hence, HTML is a markup language which is used for creating attractive web pages with the help of styling, and which looks in a nice format on a web browser. An HTML document is made of many HTML tags and each HTML tag contains different content.
Let's see a simple example of HTML.
Description of HTML Example
<!DOCTYPE>: It defines the document type or it instruct the browser about the version of HTML.
<html > :This tag informs the browser that it is an HTML document. Text between html tag describes the web document. It is a container for all other elements of HTML except <!DOCTYPE>
<head>: It should be the first element inside the <html> element, which contains the metadata(information about the document). It must be closed before the body tag opens.
<title>: As its name suggested, it is used to add title of that HTML page which appears at the top of the browser window. It must be placed inside the head tag and should close immediately. (Optional)
<body> : Text between body tag describes the body content of the page that is visible to the end user. This tag contains the main content of the HTML document.
<h1> : Text between <h1> tag describes the first level heading of the webpage.
<p> : Text between <p> tag describes the paragraph of the webpage.
HTML Versions
Since the time HTML was invented there are lots of HTML versions in market, the brief introduction about the HTML version is given below:
HTML 1.0: The first version of HTML was 1.0, which was the barebones version of HTML language, and it was released in1991.
HTML 2.0: This was the next version which was released in 1995, and it was standard language version for website design. HTML 2.0 was able to support extra features such as form-based file upload, form elements such as text box, option button, etc.
HTML 3.2: HTML 3.2 version was published by W3C in early 1997. This version was capable of creating tables and providing support for extra options for form elements. It can also support a web page with complex mathematical equations. It became an official standard for any browser till January 1997. Today it is practically supported by most of the browsers.
HTML 4.01: HTML 4.01 version was released on December 1999, and it is a very stable version of HTML language. This version is the current official standard, and it provides added support for stylesheets (CSS) and scripting ability for various multimedia elements.
HTML5 : HTML5 is the newest version of HyperText Markup language. The first draft of this version was announced in January 2008. There are two major organizations one is W3C (World Wide Web Consortium), and another one is WHATWG( Web Hypertext Application Technology Working Group) which are involved in the development of HTML 5 version, and still, it is under development.
4. JAVA Script
JavaScript is the most used client-side programming language and being the ideal language for building web applications, security experts prefer using it to build both front-end and back-end components.
Understanding JavaScript is essential for manipulating any type of web application because there are barely any online projects that don’t use JS or its libraries.

JavaScript is a dynamic computer programming language. It is lightweight and most commonly used as a part of web pages, whose implementations allow client-side script to interact with the user and make dynamic pages. It is an interpreted programming language with object-oriented capabilities.
JavaScript was first known as LiveScript, but Netscape changed its name to JavaScript, possibly because of the excitement being generated by Java. JavaScript made its first appearance in Netscape 2.0 in 1995 with the name LiveScript. The general-purpose core of the language has been embedded in Netscape, Internet Explorer, and other web browsers.
Client-Side JavaScript
Client-side JavaScript is the most common form of the language. The script should be included in or referenced by an HTML document for the code to be interpreted by the browser.
It means that a web page need not be a static HTML, but can include programs that interact with the user, control the browser, and dynamically create HTML content.
The JavaScript client-side mechanism provides many advantages over traditional CGI server-side scripts. For example, you might use JavaScript to check if the user has entered a valid e-mail address in a form field.
The JavaScript code is executed when the user submits the form, and only if all the entries are valid, they would be submitted to the Web Server.
JavaScript can be used to trap user-initiated events such as button clicks, link navigation, and other actions that the user initiates explicitly or implicitly.
Advantages of JavaScript
The merits of using JavaScript are −
- Less server interaction − You can validate user input before sending the page off to the server. This saves server traffic, which means less load on your server.
- Immediate feedback to the visitors − They don't have to wait for a page reload to see if they have forgotten to enter something.
- Increased interactivity − You can create interfaces that react when the user hovers over them with a mouse or activates them via the keyboard.
- Richer interfaces − You can use JavaScript to include such items as drag-and-drop components and sliders to give a Rich Interface to your site visitors.

Limitations of JavaScript
We cannot treat JavaScript as a full-fledged programming language. It lacks the following important features −
- Client-side JavaScript does not allow the reading or writing of files. This has been kept for security reason.
- JavaScript cannot be used for networking applications because there is no such support available.
- JavaScript doesn't have any multi-threading or multiprocessor capabilities.
Once again, JavaScript is a lightweight, interpreted programming language that allows you to build interactivity into otherwise static HTML pages.









0 Comments:
Post a Comment